Geolocation
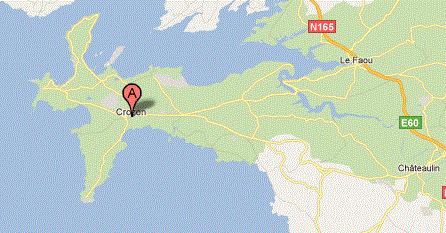
Var är jag? Geolocation visar din position på kartan
Nya geolocation är en API som möjliggör att applikationer kan identifiera din geografiska position och överföra koordinaterna till en karta. Du tänker säkert spontant på Google Maps. Geolocation används t ex i sammanhang där du letar efter butiker, hotell eller läkare i din närhet: genom att känna till din position kan applikationen automatiskt märka ut efterfrågad verksamhet på kartan. Facebook-funktionen Facebook Places är ett annat exempel på applikation som använder geolocation.
Jag vill inte att webbplatsen känner till min position – måste jag uppge den?
Att uppge sin position för en webbplats kan upplevas som ett hot mot den personliga integriteten. Det är dock helt frivilligt och ingen applikation som använder sig av geolocation kan tvinga användaren att göra detta.
Om du använder en webbläsare som stödjer geolocation, och om du godkänt att denna webbplats lokaliserar dig, bör du se var du befinner dig just nu på Google-kartan ovan. Olika webbläsare har olika typer av frågerutor som kan vara svåra att upptäcka. Firefox har i skrivande stund en ruta som ser ut så här:


Hur lägger jag till geolocation i min kod?
Det finns ingen geolocation-tagg och geolokalisering är inget som märks upp med HTML, utan skapas med javaScript. Däremot utvecklas det som bäst ett stöd för denna API inom HTML5 – det fungerar än så länge inte felfritt i alla webbläsare men utvecklingen går fort.
Lär dig mer i videon How to Add Geolocation Data to Posts on a WordPress Blog or Website:
