Skapa snyggare formulär på ett enklare sätt
Som du redan vet: för att kunna göra något med formulär - som att skicka innehållet, till att börja med - behövs kunskaper i skriptspråk och om databaser. För att utforma formulär behövs däremot HTML och CSS. Med HTML5 blir möjligheterna dessutom fler och vissa saker, som tidigare endast kunde utföras med javaScript, görs nu med HTML5.
Nyheterna till <form>-taggen hör till mina favoriter, men den dåliga nyheten är att mycket av detta än så länge endast fungerar i vissa webbläsare. Webbläsarstödet kommer dock att förbättras framöver så börja använda attributen direkt - om inte annat kommer de flesta av dina ansträngningar att synas redan nu i webbläsaren Opera.
En massa nya input type="" till formulär
Tidigare fanns det inte särskilt många input types för formulär. Ett enkelt formulär kunde märkas upp på följande sätt:
<form>
<input type="text">
<input type="password">
<input type="submit">
</form>
Hur ser ett sådant formulär ut? Kanske så här, med en del tilläggselement och stajling med CSS:
Följande input types är nya i HTML5:
<input type="search"><input type="number"><input type="range"><input type="color"><input type="tel"><input type="url"><input type="email"><input type="date"><input type="month"><input type="week"><input type="time"><input type="datetime"><input type="datetime-local">
De nya input-typerna tillåter bättre kontroll och validering av ifylld användardata, men ändrar inte nödvändigtvis utseendet på själva formuläret. Åtminstone inte ännu.
Input-rutor med platshållartext funkar i de flesta webbläsare
Titta på Googles sökruta överst på sidan. Du ser platshållartexten. Så här får du in sådan text i en input-ruta:
<form>
<input name="q" placeholder="Ser du texten?">
<input type="submit" value="Sök">
</form>
Detta ska funka i de flesta webbläsare redan nu; om du ser text i sökrutan här nedan har du stöd för platshållartext i den browser du använder.
Internet Explorer 9 stödjer inte platshållartext.
Autofokus på fält funkar i vissa webbläsare
För att markören automatiskt ska vara satt till ett visst fält har man tidigare varit tvungen att programmera in det med javaScript. Detta ska nu gå att göra med HTML5 och det funkar i dagsläget i vissa webbläsare. Problemet är dock att du vid ankomst till sidan direkt hamnar i det autofokuserade formuläret. Om du vill testa får du därför besöka en separat sida:
required för obligatoriska fält
<form>
<input required>
<input type="submit" value="Skicka">
</form>
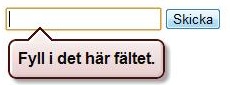
Attributet required är ett välkommet tillskott, som gör det enkelt att uppmärksamma användaren på att ett eller flera fält inte har fyllts i. Funkar ännu inte i Internet Explorer 9 men däremot i de senaste versionerna av de flesta andra större webbläsare. Testa funktionen genom att trycka på "Skicka", utan att fylla i fältet nedan.
Funkade det inte? Ifall du har Internet Explorer 9 eller tidigare kan du se på bilden nedan hur det ser ut i Google Chrome. Pratbubblan ser lite olika ut beroende på webbläsare.


Datumväljare har dåligt stöd
Min personliga favorit datumväljaren har än så länge dåligt stöd i webbläsarna. När jag skriver detta är det bara i Opera den fungerar fullt ut, men kanske har du större framgång när du testar själv. Ifall din webbläsare klarar av att visa datumväljaren ser du den nedan:
Ifall du bara ser en tom default-ruta utan väljare kan du ta en titt på skärmdumparna nedan - så skulle datumväljaren ha sett ut. Den övre bilden visar datumväljaren i Opera 11.5 och den nedre i Google Chrome 12.0:

Så här märker du upp ett formulär med datumväljare:
<form>
<input type="date">
</form>
Vad man kan göra med siffror
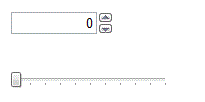
Med input type="number" kan man skapa så kallade spinboxes och med input type="range" så kallade sliders. Dessvärre är stödet i webbläsarna än så länge magert: det funkar i Opera och Chrome, däremot varken i Firefox eller Internet Explorer. Eller vad ser du här nedanför?
Så här skulle det ha sett ut (skärmdump av Operas rendering):

Låt oss titta närmare på koden. Först spinboxen:
<form>
<input type="number" min="0" max="10" step="2" value="0">
</form>
min sätter den tillåtna siffrans minimivärde och max dess maximivärde. step sätter intervaller och value ett default-värde. Dessa används även för sliders:
<form>
<input type="range" min="0" max="10" step="1" value="0">
</form>
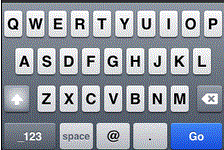
En fördel med input type="number" är att det skapar ett förenklat virtuellt tangentbord i iPhone-telefoner, med enbart siffror och några få utvalda tecken.
Epost- och webbadresser
Än så länge märks inget särskilt när man använder sig av input typerna "email" och "url". Kolla själv här nedanför (det är jag som lagt in platshållartext i rutorna).
Däremot ska dessa två inputtyper, liksom number och tel, rendera förenklade virtuella tangentbord i iPhone-telefoner:

Färgväljaren funkar nu i Opera
Jag hade hoppats stort på färgväljaren, men den låter vänta på sig. Nu funkar den dock åtminstone i Opera - kolla själv nedan om du får fram den i din webbläsare.
Så här ser färgväljaren ut i Opera (skärmdump):
Kod för att lägga till eventuell färgväljare:
<form>
<input type="color">
</form>
